How to Easily Add JavaScript in WordPress Pages or Posts?
JavaScript is the programming language of HTML and the web. It helps to create interactive effects within the web browsers which add dynamic and interactive elements to websites. This allows the pages or posts to react to the events, special effect, validate data, create cookies, detect a user’s browser and so on. It can also be used to interact with non-Java objects such as browser plugins, CSS properties, the current data or the browser itself.

Why add JavaScript in WordPress Page or Posts?
As it is necessary to use as its absence makes HTML static. JavaScript can make the website more interactive and user-friendly as it helps for the easy navigation of the website. It is used by designers to guide the visitor with additional information. The visual effect can also be achieved by it. It is used effectively to create a special effect like rollover for images, etc.
After knowing or understanding the importance of JavaScript it’s obvious that we would like to add it to our WordPress website too. In this tutorial, we will be learning about “How to Easily Add JavaScript in your WordPress Pages or Posts?”
Adding JavaScript in WordPress Pages or Posts
There are different ways of adding JavaScript in WordPress. You can do it by using Header and Footer, Adding Java code manually using a code and adding Javascript inside posts and pages using the plugin. Since we are a learner to WordPress, let’s make it clear and simple by the use of the plugin to make the required changes.
There are hundreds of plugins that provide you the option of adding JavaScript to your WordPress posts and pages. But today we will be using one of the most popular plugin AccessPress Anonymous Post Pro.
Why AccessPress Anonymous Pro?
Features:
- Submit post from frontend as a not logged in user or as a logged in user.
- Plugin options page – User can customize settings.
- Email notification to admin email after successful post submission.
- Customized Post Submission message.
- Field Selection ability.
- Required Fields Selection Ability
- Anyone can post from anywhere in the site
- Category selection
- Add featured image to the post. More than one image and other media items can be added to the post if logged in.
- Mathematical Captcha and Google Captcha for secure posting which can be enabled and disabled from plugin settings page
Step by Step Guide
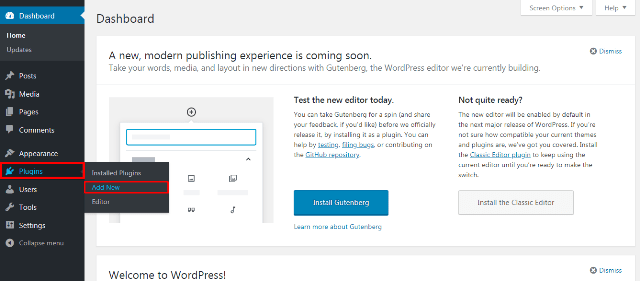
- Log in to your WordPress website or Click on the Dashboard
- Click on Plugins>>Add New

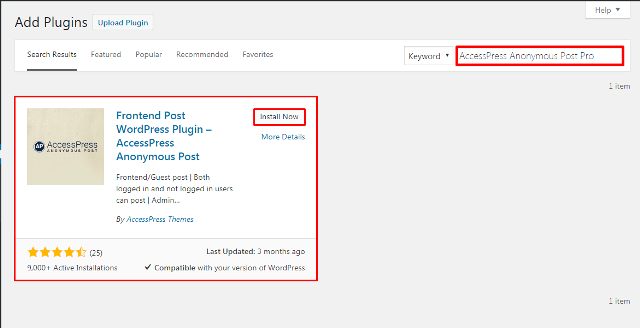
- Search for the plugin AccessPress Anonymous Pro in the plugin search box
- After the plugin appears, Click on Install

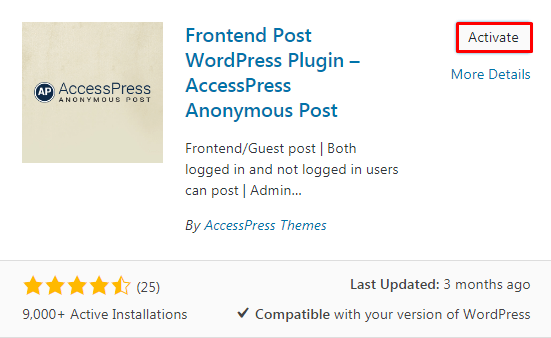
- Also, Click on Activate once the plugin is installed in your WordPress site.

The plugin gets directly activated in your WordPress site. In order to add JavaScript to your WordPress posts and pages,
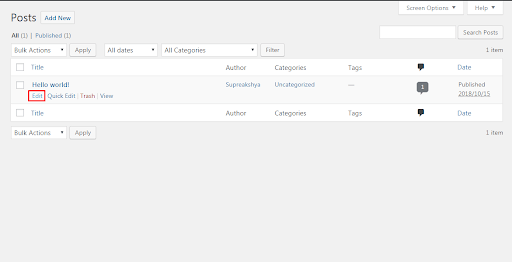
- Click on the Post or page you want to add and Click on Edit

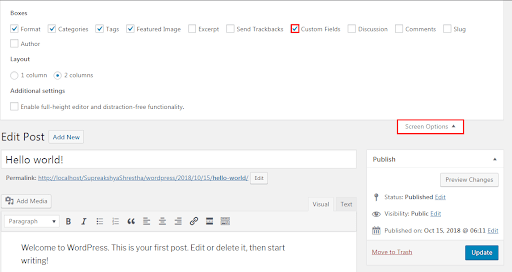
Once the edit option appears in your WordPress site at the right top you can see the option of Screen Options as shown in below picture,
- Click on Screen Options
- Click on Custom Fields as the options that come when you click there

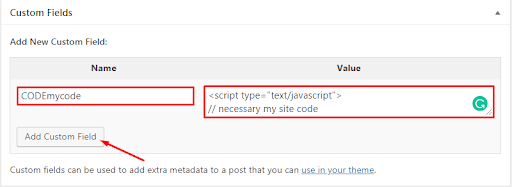
After that, scroll down to the bottom where you can see Custom Field meta box. There appears the option of name and value.
- You need to provide a name for the custom field with a CODE prefix (for example, CODEmysite)
- Paste the javascript code in the value field
- Don’t forget to Click on ‘Add Custom Field’ button to save your changes.

Wrapping Up:
Understanding the importance of JavaScript in your WordPress posts and pages, it’s sure for you to add one in your too. It is necessary for you to keep your website web-friendly and many other uses as mentioned above. The tutorial teaches you to add it to your WordPress posts and pages using a plugin. If you have any confusion, then Please leave it in the comment box.






Leave a Reply