Master Addons for Elementor Review: New Features, Widgets & Templates
Here at WPLift, we use and recommend the Elementor page builder plugin. One of the (many) things that makes Elementor so popular is the fact that third-party developers can create their own plugins to extend the core Elementor builder with new features, widgets, templates, and more.
In our Master Addons for Elementor review, we’re going to look at a freemium Elementor extension plugin that does just that.
Master Addons gives you a wide mix of new content widgets, new features, and some new templates. It even includes some features, like custom CSS, that you’d otherwise need to purchase to access. But with Master Addons, you can get some of those features for free.
One of the things that I like most about this plugin is that it doesn’t just add new widgets, like many other Elementor extensions. Instead, it also adds new features, like the ability to restrict access to Elementor templates and show/hide widgets based on various conditions.
Keep reading our hands-on Master Addons for Elementor review to learn more about this plugin and how it functions.
Master Addons for Elementor Review: Key Features
As I mentioned, Master Addons extends Elementor with a variety of new options:
- Features – you get new features that you can apply to all Elementor widgets/designs (even the native ones), like the option to show/hide any widget based on conditions and a header/footer/comment builder.
- Content elements – you get new content widgets to use, like a gallery slider, pricing tables, image hotspots, and lots more.
- Templates – you get some templates, including templates for specific features. For example, with the header builder, you also get pre-made header templates.
There’s a lot going on, so I can’t necessarily list every single feature. But here are what I think are the highlights.
In terms of new features, you get:
- Display conditions – show/hide widgets based on conditions, like a user’s role or logged-in status.
- Header/footer/comment builder – use Elementor to design these areas and display them sitewide or conditionally
- Custom CSS – add custom CSS at the section/column/widget level for free
- Custom responsive breakpoints – create unlimited custom breakpoints to use in your responsive designs.
- Mega menu – use Elementor to design mega menus.
- New effects – get entrance animations, Particles, Rellax, gradient backgrounds, and more.
In terms of new content widgets, you’ll get access to 40+ new options – here are some of my favorites:
- Flipbox
- Toggle content
- Image comparison
- Image hotspot
- Team member/carousel
- Table of contents
- Animated headlines
- Form styles for various form plugins including WPForms (our review) and Ninja Forms
Finally, you’ll also get 50+ block and page templates, as well as header/footer templates to pair with the header/footer builder.
Let’s go hands-on and I’ll show you some of these features in action.
<< Get Premium Version >> —— << Get Free Version >>
Hands-On With Master Addons
I won’t be able to show you everything, but I did pick out some of my favorite features to show you hands-on.
Custom Responsive Breakpoints
One feature request that I always see with Elementor is the ability to use custom responsive breakpoints. Well, you don’t need to wait for the Elementor team to add it – just use Master Addons!
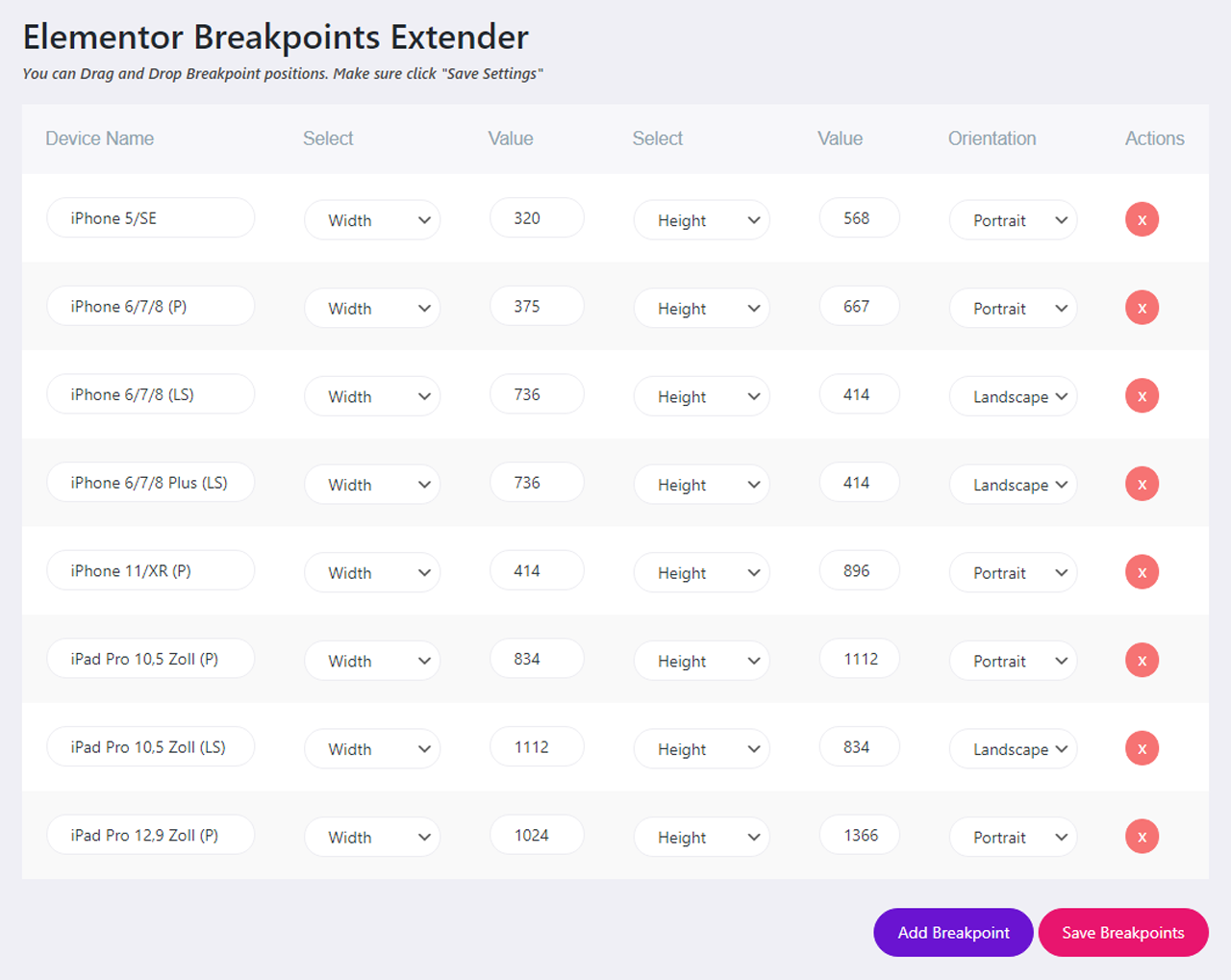
With this feature, you’ll get a new Breakpoints area in your WordPress dashboard where you can set up all the custom breakpoints that you want to use:

You can also import/export custom breakpoint configurations to quickly reuse them across sites.
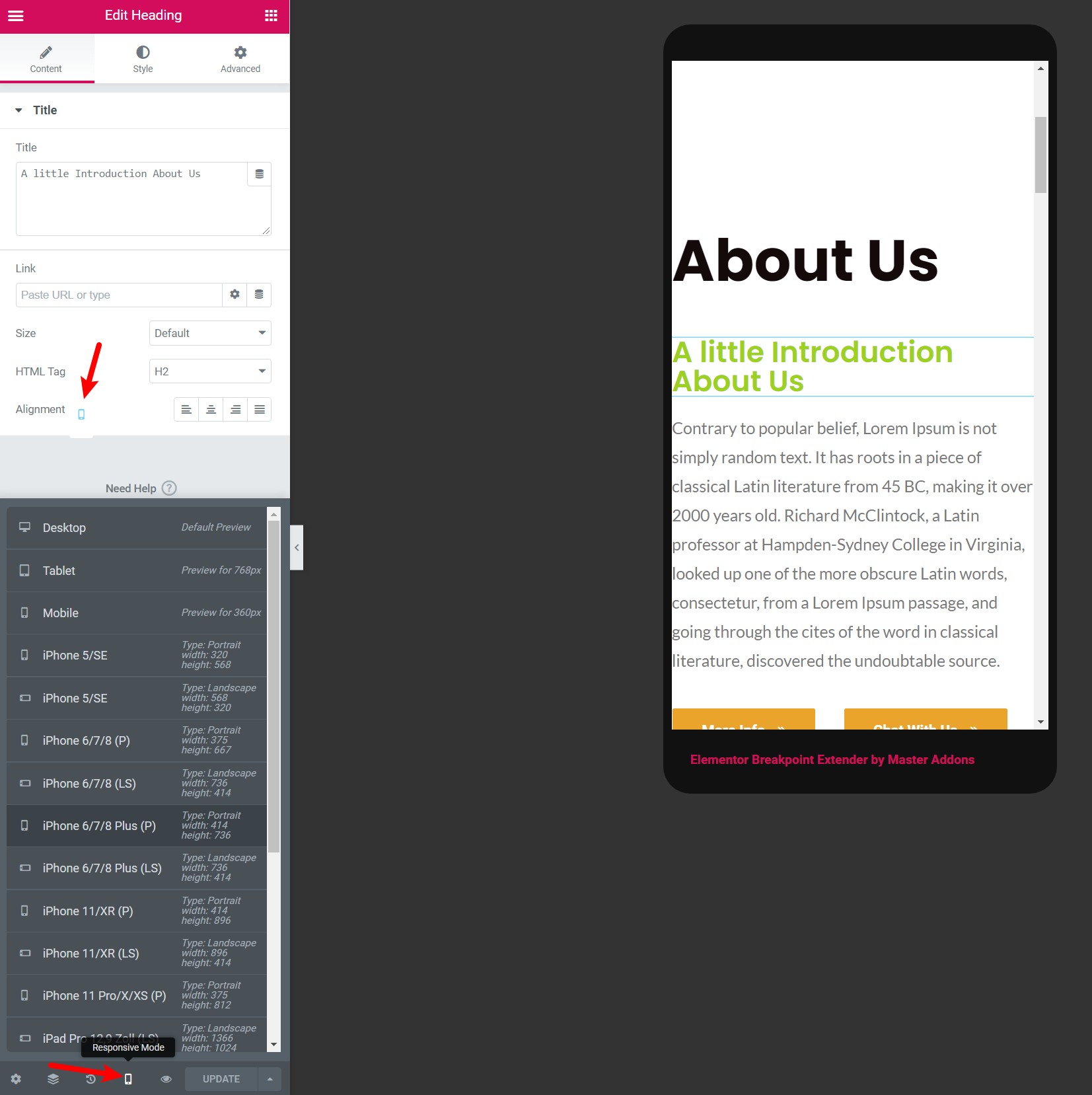
Then, when you’re working in Elementor, you’ll be able to apply those breakpoints using Elementor’s regular responsive design features. You’ll also be able to preview your design using all your custom breakpoints:

Custom CSS (Free)
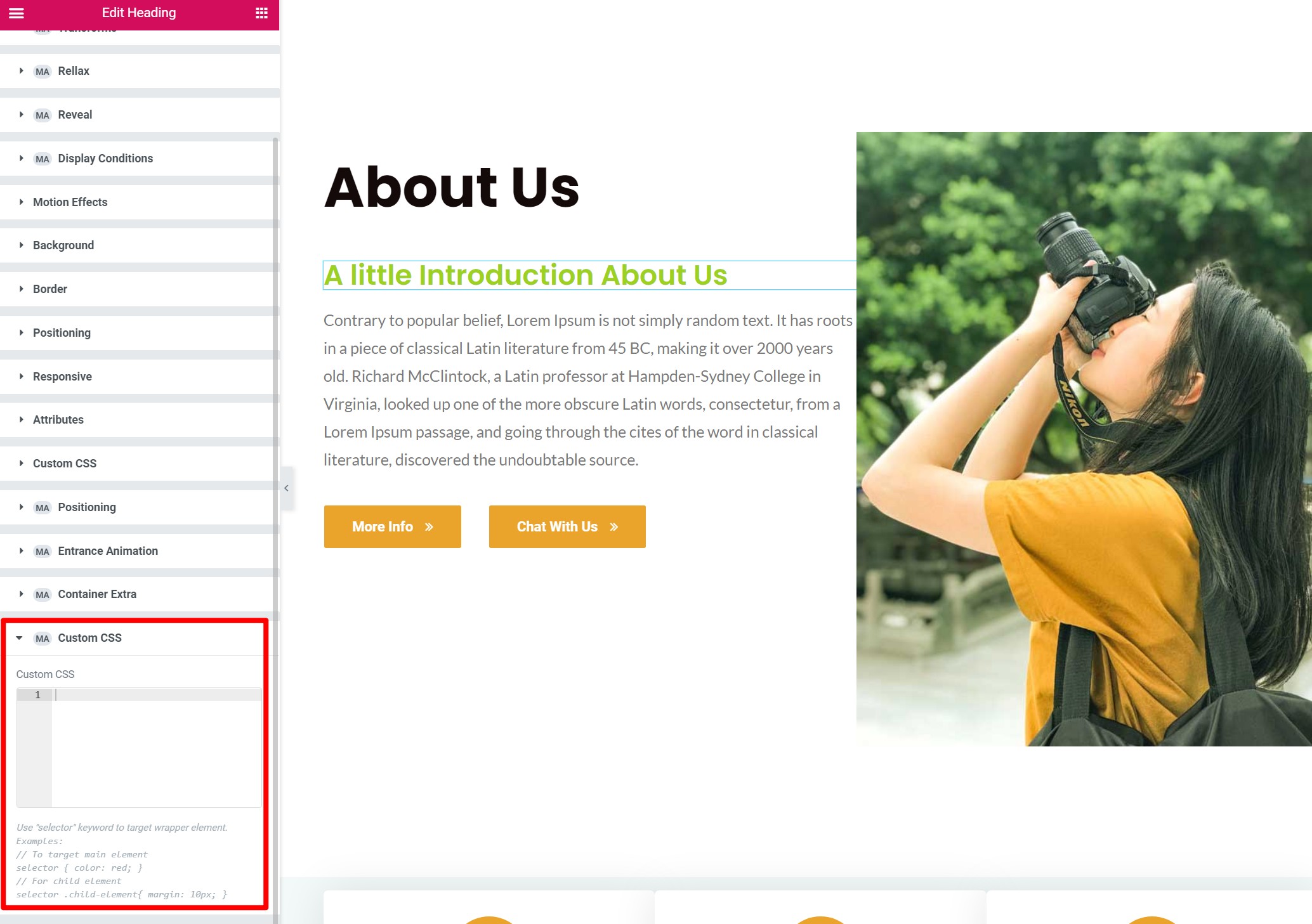
One really useful feature is the ability to add custom CSS directly to widgets, sections, and columns. With Master Addons, you get this feature for free, which is great if you’re on a budget:

Header, Footer, Comment Builder
Another popular feature is the ability to design your header, footer, and other theme parts. With Master Addons, you also get this feature via the Header, Footer, and Comment Builder (though Master Addons doesn’t support single or archive templates).
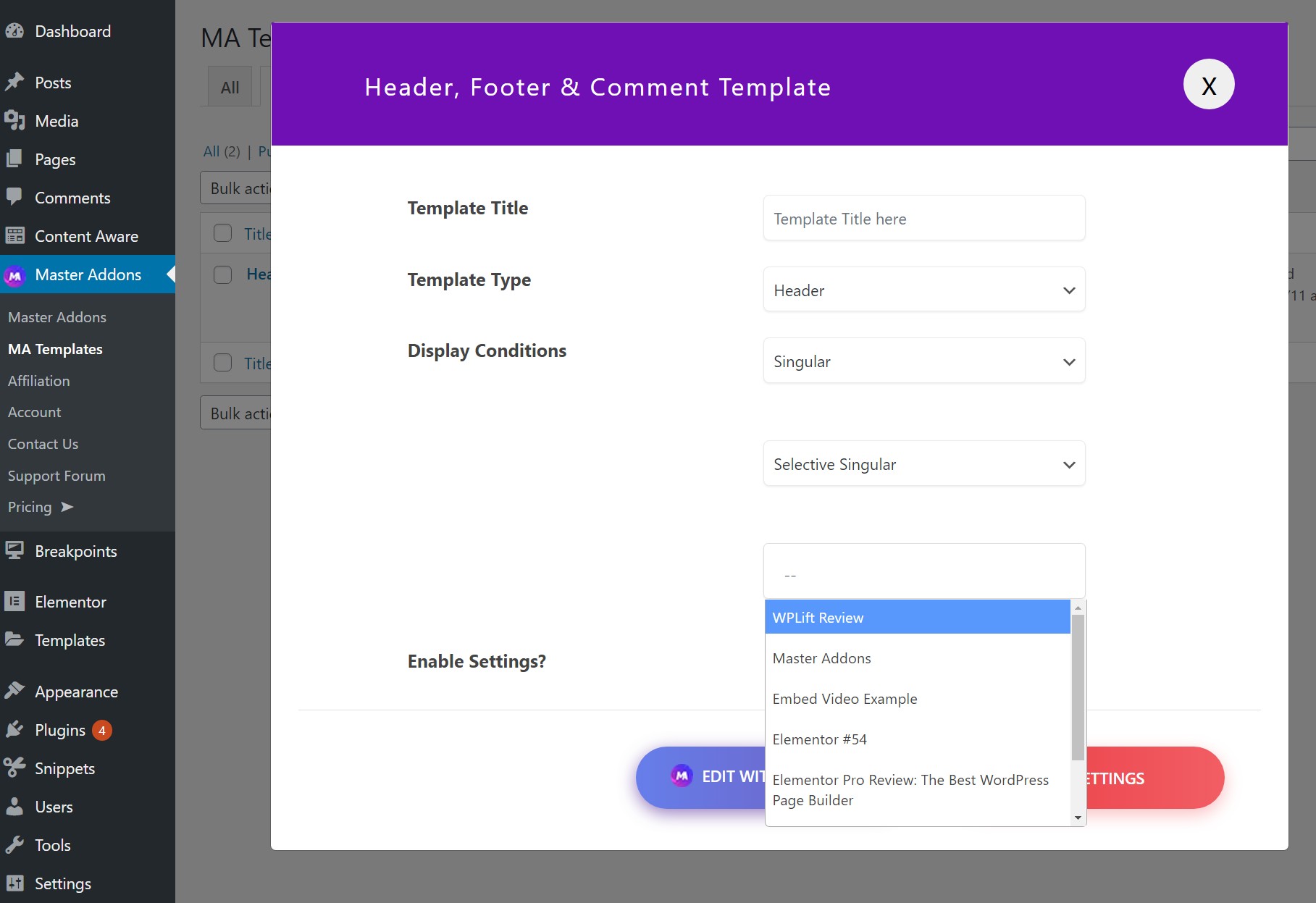
You’ll be able to create new templates and apply them sitewide or to specific parts of your site. Below, you can see the conditional display rules:

Then, you’ll be able to choose from pre-made templates and customize everything using the Elementor interface.
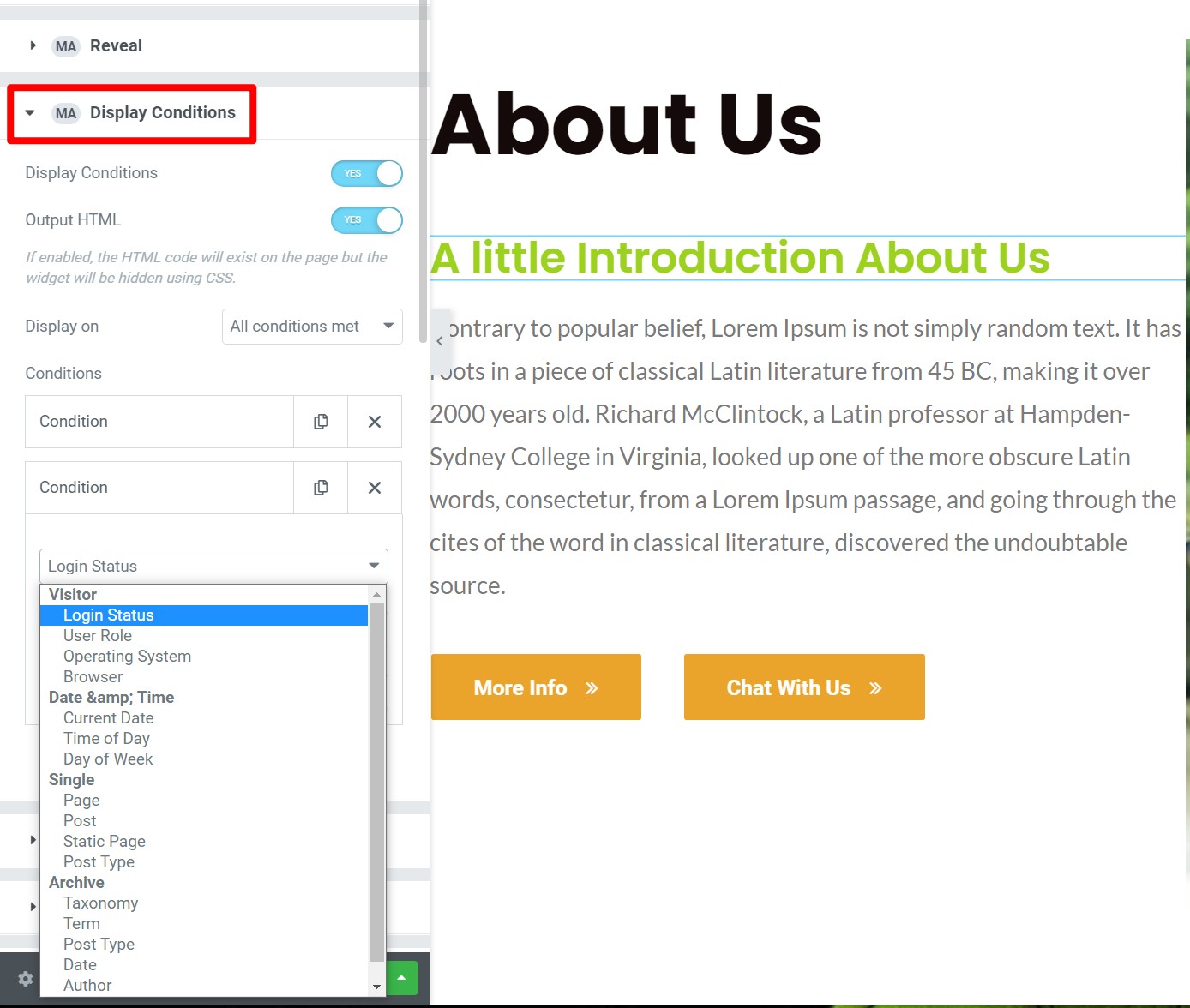
Display Conditions
Display Conditions are one of my favorite new features in Master Addons. These let you show/hide widgets based on various conditions including:
- User logged-in status
- User role
- Operating system
- Browser
- Time (date, day of the week, and/or time of day)
- Content
<< Get Premium Version >> —— << Get Free Version >>
You can also combine multiple rules together as needed:

For example, you could show one button during store hours and another when you’re closed.
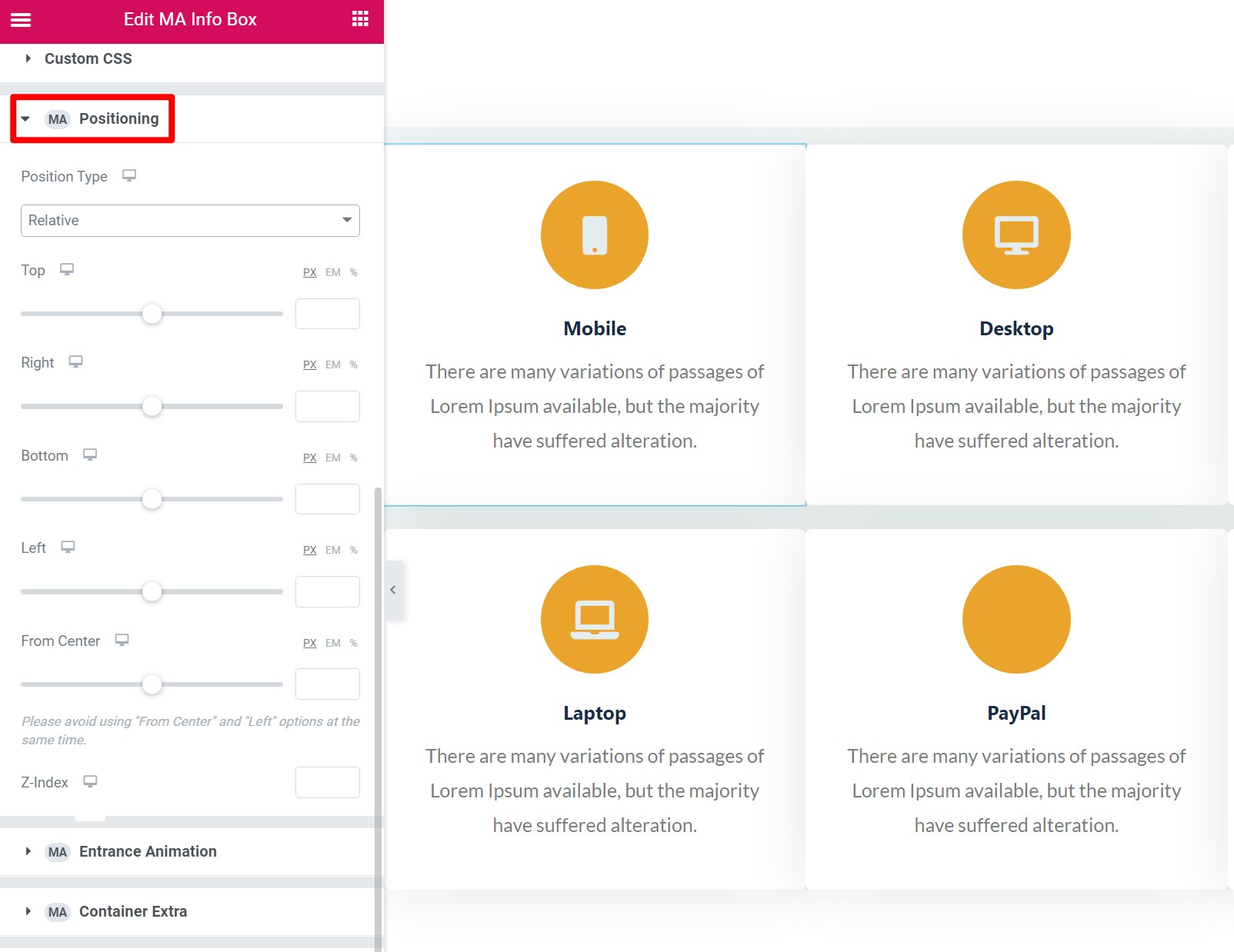
Custom Positioning (Free)
You’ll be able to use different positions like absolute, relative, or static:

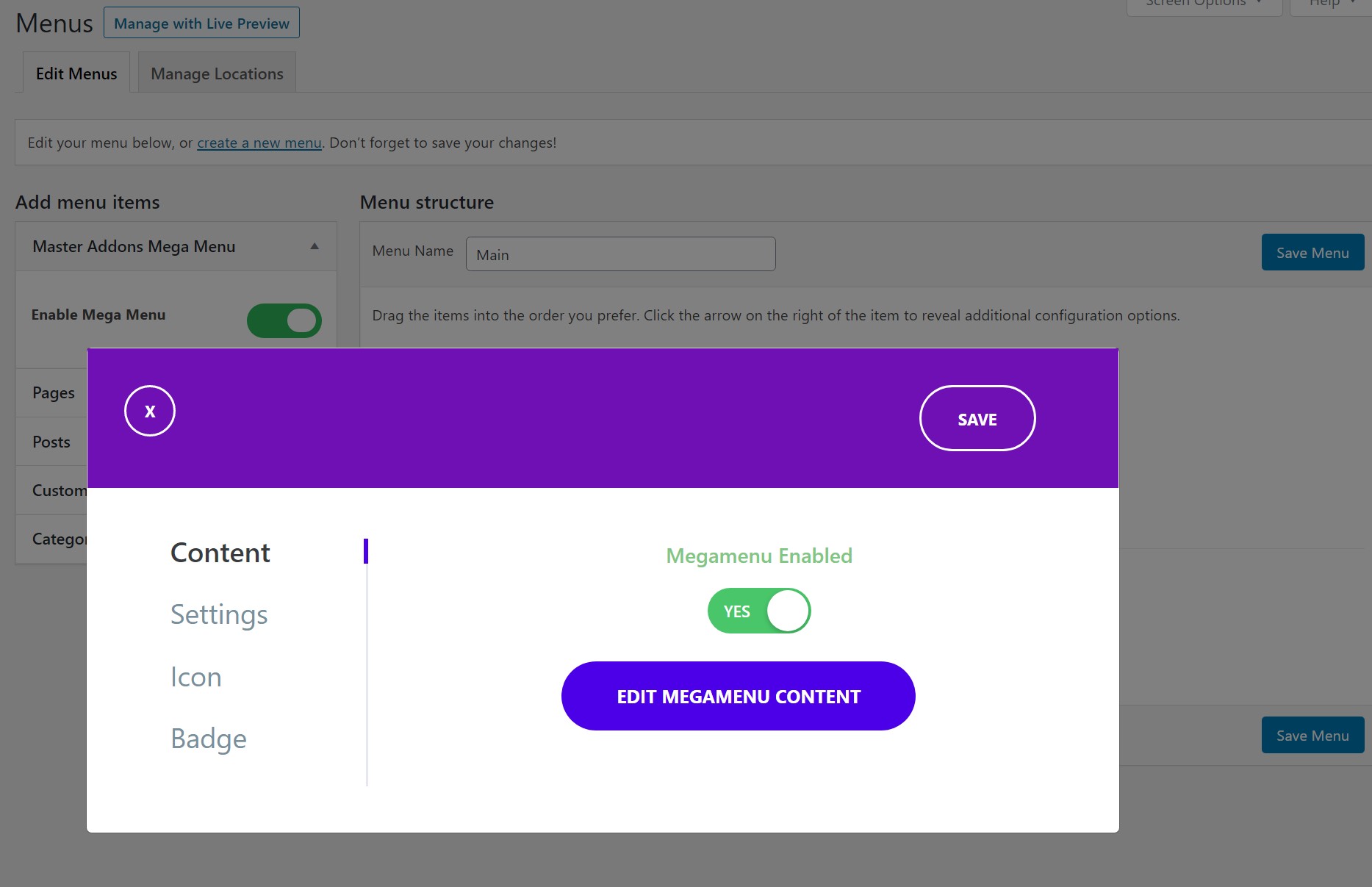
Mega Menus
Ever wished that you could use Elementor to design a mega menu? With Master Addons, you’ll get a new Enable Mega Menu option in the regular WordPress menu area (Appearance → Menus).
When enabled, this will let you use any menu area to open a mega menu that you build with Elementor:

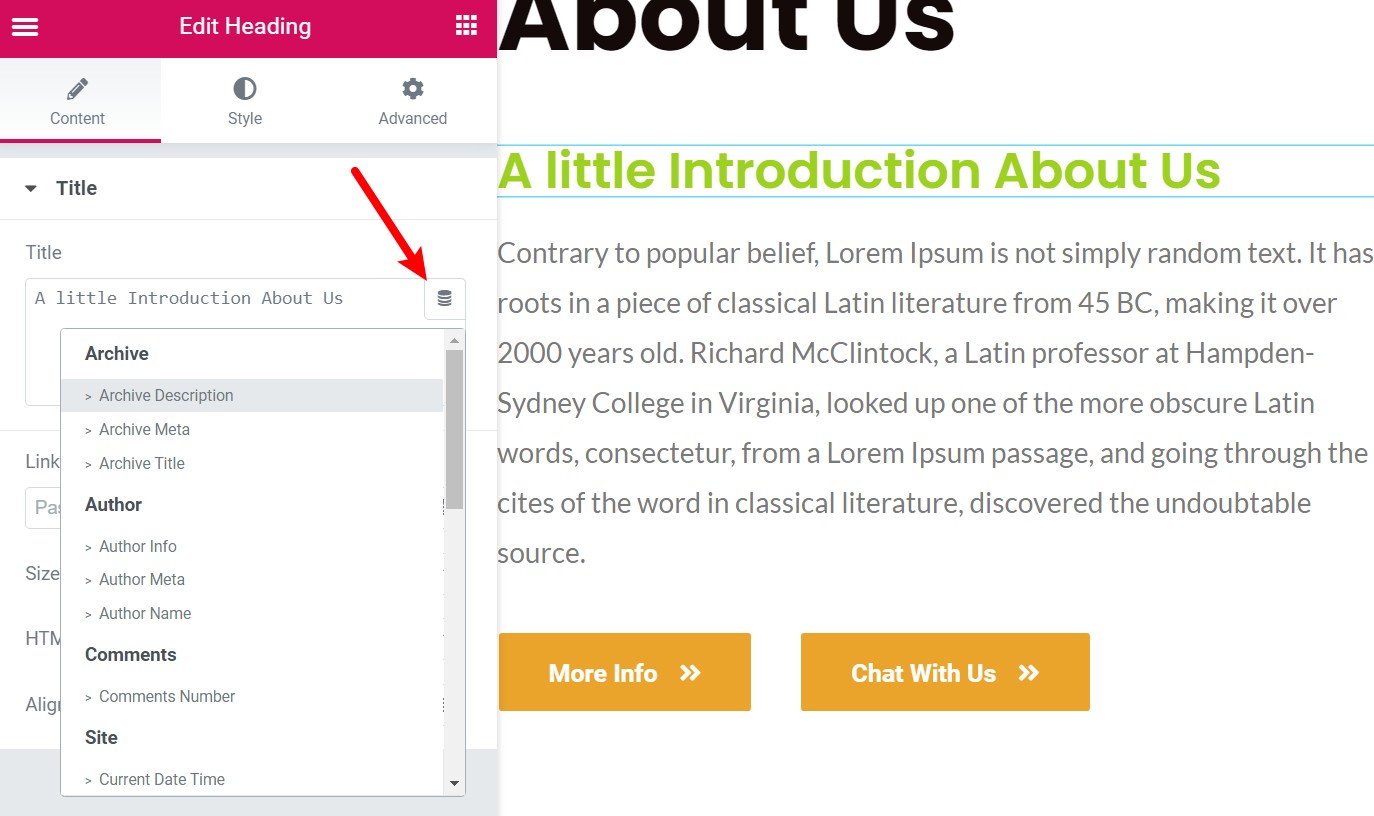
Dynamic Tags
With the free version of Master Addons, you’ll be able to dynamically insert content, like the title of a blog post:

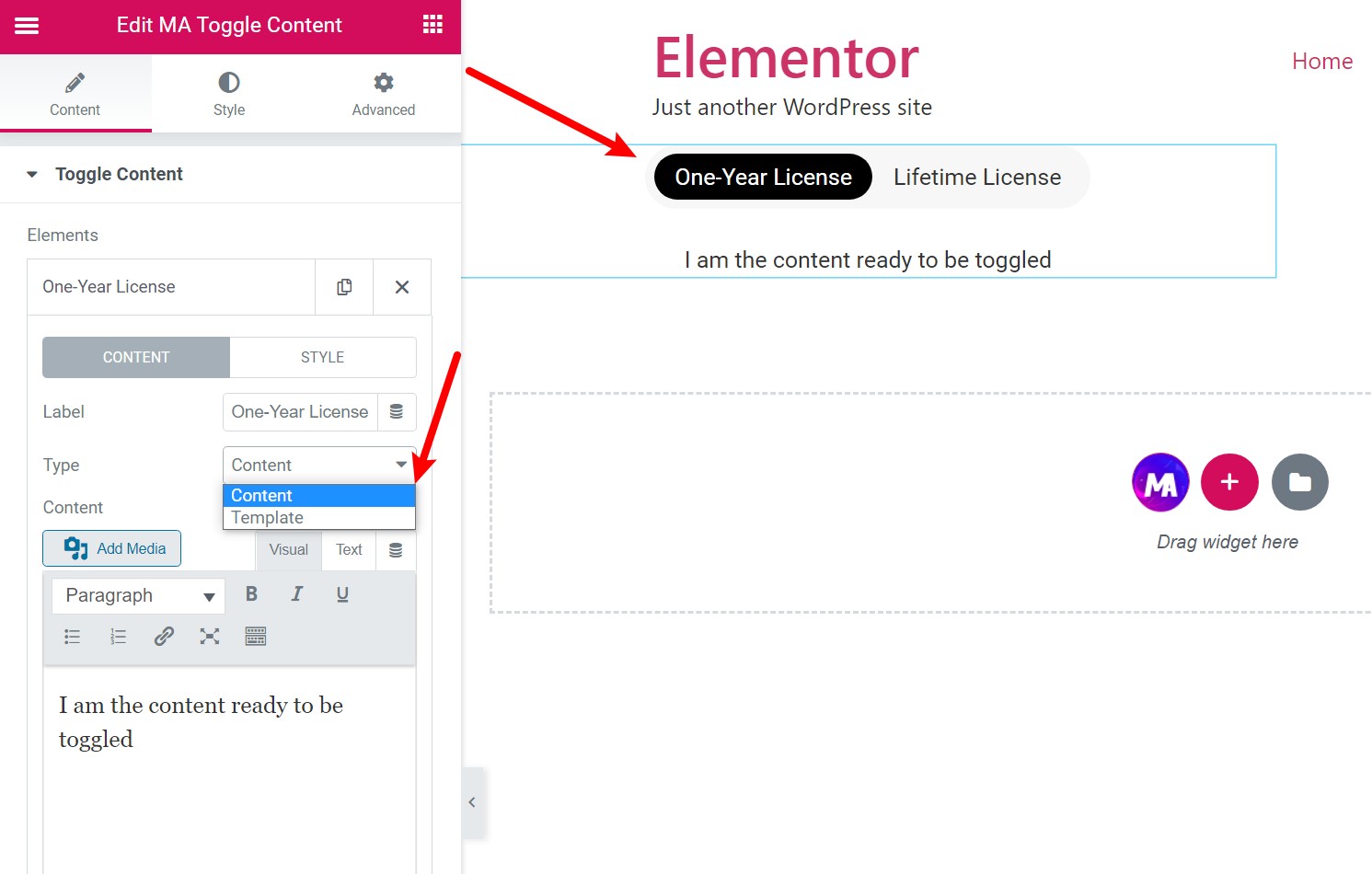
Toggle Content
Let’s shift gears and finish things out with a look at some of the 40+ new content widgets that Master Addons gives you.
One useful addition is the Toggle Content widget, which adds a toggle that lets visitors switch between two sets of content (or two different Elementor templates).
A common use case would be to show different pricing table templates for different term lengths/license agreements.
When you set up the toggle options, you can link the content to the editor or another Elementor template:

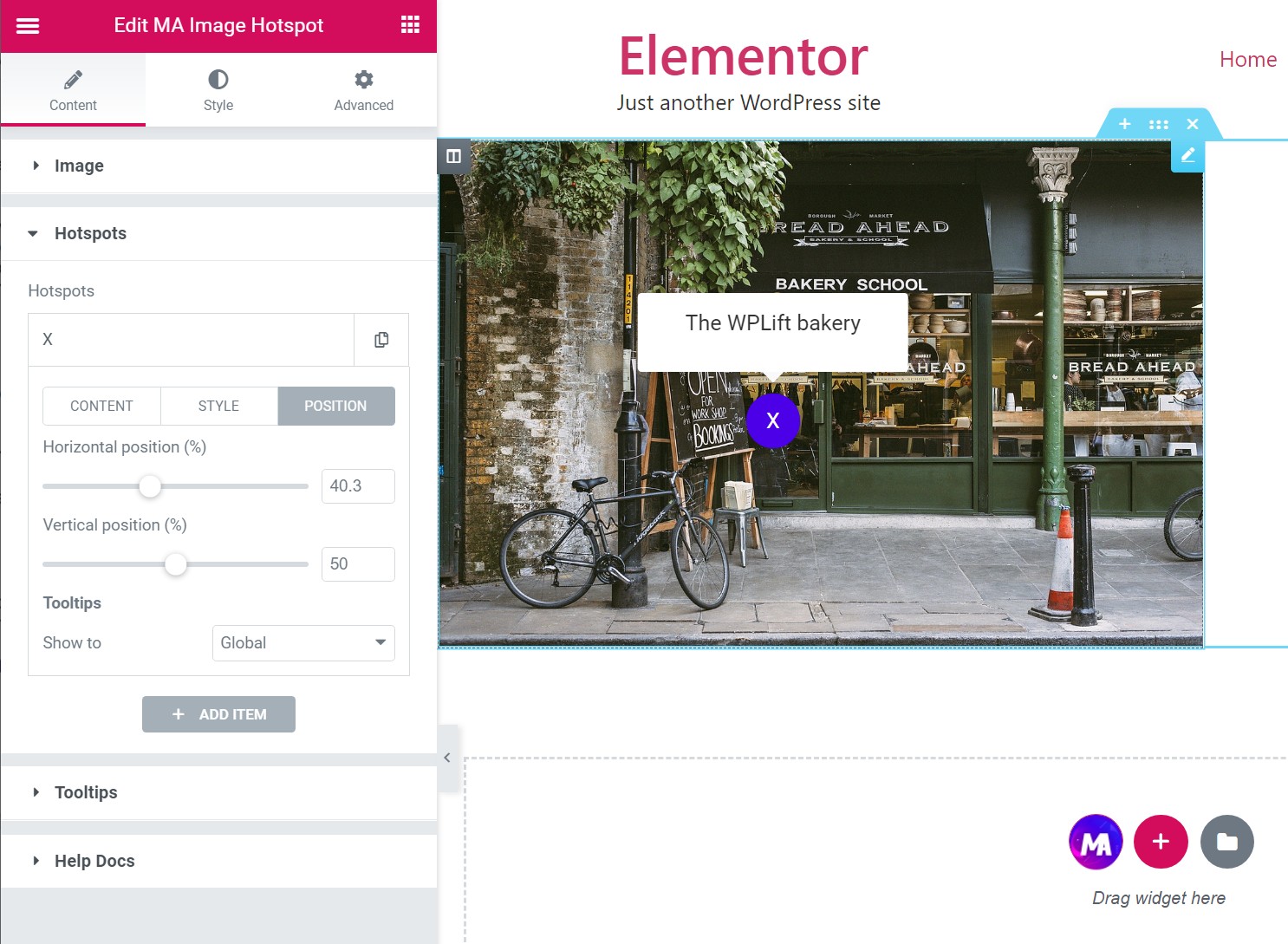
Image Hotspot
The Image Hotspot widget is another cool content element that lets you add unlimited hotspots/tooltips to any image.
You can use different text/icons for the hotspot and customize the content using a text editor. You can also place the hotspot anywhere on the image using percentages.

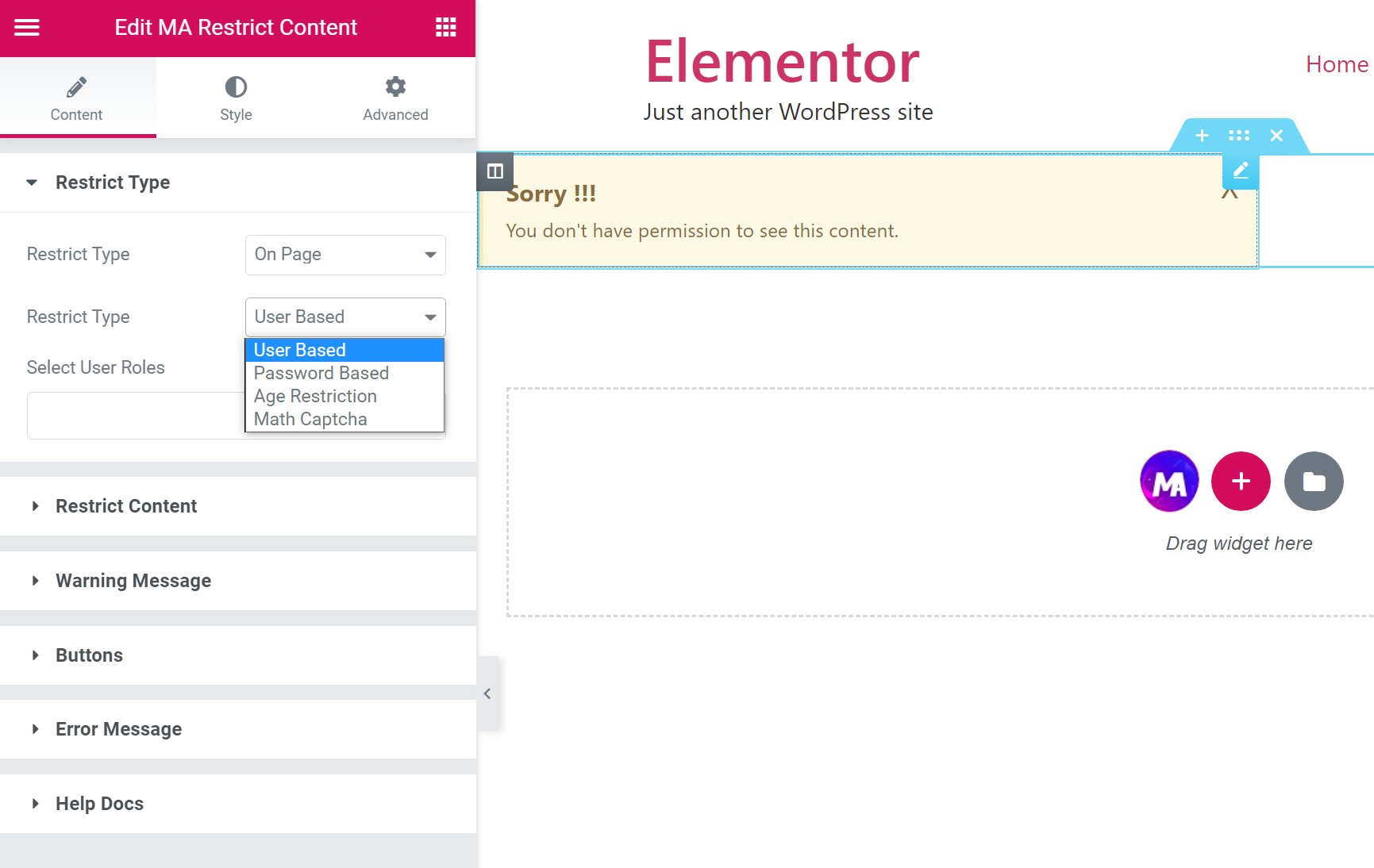
Content Restriction
The Restrict Content widget is another cool option that lets you restrict access to content in the editor or an entire Elementor template. You can restrict by different conditions including:
- User role
- Password
- Age
- Math equation
This works for everything from an age gate to even a lightweight membership site.

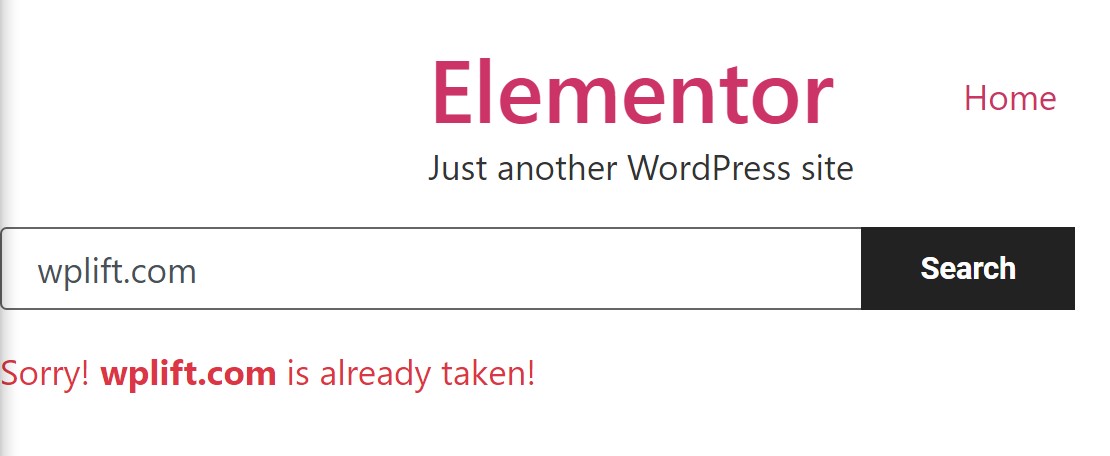
Domain Checker
Domain Checker is a super niche widget, but I’ve never seen it before and I thought it was really cool.
As the name suggests, it lets you create a search box where visitors can check the availability of a domain name. If you have a site built around helping people create websites, this is a really neat tool to add some value to your content:

<< Get Premium Version >> —— << Get Free Version >>
Modular Design to Keep Things Lightweight
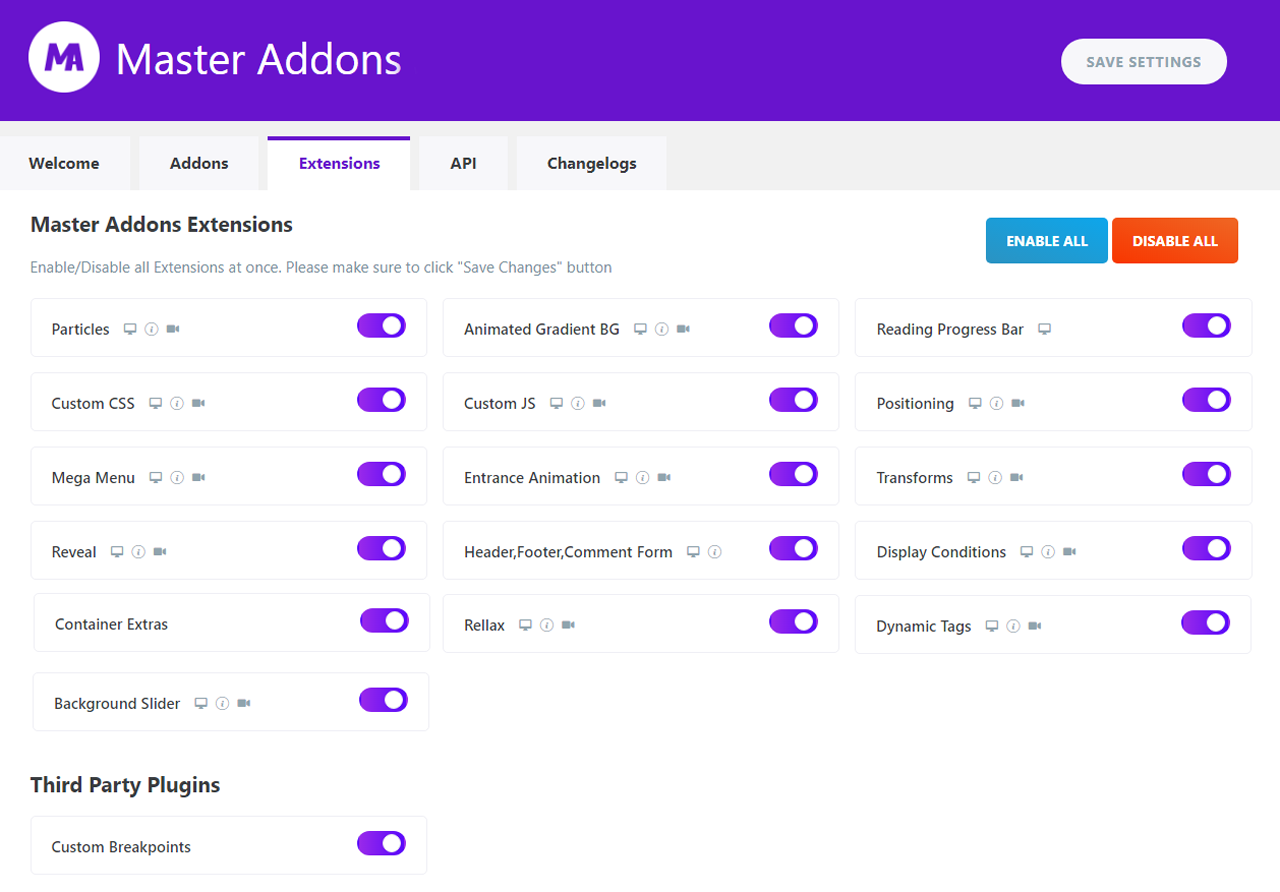
Finally, while Master Addons does include a lot of features, it’s important to point out that you can also disable any features that you don’t want, which lets you keep things lightweight. In the Addons and Extensions tabs of the plugin’s settings, you’ll get toggles to deactivate any features/widgets that you don’t want:

<< Get Premium Version >> —— << Get Free Version >>
Master Addons Pricing
Master Addons comes in both a free version at WordPress.org, as well as a premium version with more features. If you want to see a detailed comparison of the free vs Pro features, you can check out the pricing page (scroll down to view the comparison table).
If you need the premium version to get the features that you want, there are three pricing plans. All the pricing plans allow for both one year and lifetime licenses:
- Personal – 1 site – $29 per year or $49 for lifetime access
- Business – 3 sites – $49 per year or $149 for lifetime access
- Developer – Unlimited sites – $149 per year or $299 for lifetime access. This plan also lets you white label the plugin
Final Thoughts on Master Addons
Overall, I think that Master Addons is definitely a good one to look at if you want to extend Elementor.
If you’re on a budget, you’ll appreciate that it gives you free access to some awesome features like custom CSS, custom positioning, and dynamic tags.
It also goes further with some completely unique features like the display conditions and mega menu support, among others. Again, these are my favorite and what I think are most unique about the plugin.
Finally, you get 40+ new widgets that you can use in your designs, which gives you a lot more flexibility.
If you want to test it out and get started, you can click one of the buttons below:
<< Get Premium Version >> —— << Get Free Version >>
Source: https://wplift.com/master-addons-for-elementor-review



Leave a Reply