FormGet Review – Features, Pros & Cons
Detailed Reviews
FormGet is a web form app with features like drag-drop interface, multi-page forms, subscription-based or one-time payment collection, and auto-populate fields options. It aims at budding and established businesses wanting to build or upgrade their customer support.
It is available as a part of Pabbly user account which is a suite of four application software for client or customer management.
It includes FormGet for creating and managing online forms, MailGet for email marketing with user SMTP, MailGet Bolt for mailbox service and Subscriptions to handle subscribers. This Pabbly software suite is also available as a dedicated application for Mac and Windows.
It provides mentioned services at a much reasonable rate than many other popular tools. But the quality, consistency, and reliability are the facets which need be tested.
As part of our online form service application reviews, here follows a review for a one-week free trial of FormGet. We begin by listing the pros and cons for our readers’ quick reference.
Pros
- Affordable: The offers by FormGet are light on the pocket compared to many others, although there are many free form apps too.
- Drag-and-Drop Form Editor: Easily create forms and surveys under minutes by dragging the required fields to your form.
- Accept Payments through PayPal and Stripe: Collect payments – one-time or subscription-based by adding payments block to list products and prices, and connecting the form with your PayPal or Stripe accounts, or both.
- Storage and Data Analytics: Link your forms and associated media to DropBox and Salesforce, and analyze your data using Google Analytics.
- Share your form links on social media or embed it on your website: Copy your form link and embed and share on social media, sent by email, SMS, or embed codes for a slider, pop-up, or full form on your websites.
- Upload and store your logos and backgrounds: The storage space and time limit of data availability on the server are determined by the plan one has subscribed.
- Conditional Logic: Apply simple conditional logics to your form and its fields including payments.
- Conditional Redirect: Redirect respondents to a success page or any other URL based on their responses.
- Dedicated clients for Mac and Windows.
- SSL secured forms for all plans.
- Customer Support: Live chat support, as well as documentation support and email communication. Plus, there is an overview video at the beginning of the first login.
Cons
- There is no lifetime free plan: Only one-week free trial.
- Templates and form scheduling are not available with the free version.
- Very few integrations: Apart from Salesforce, Google Analytics and DropBox as mentioned above, and email marketing tools, there are no other significant integrations. No Zaps.
- No HTML or CSS customization option for forms and themes.
- Very low caps and limits with lower-end plans, e.g., with the lowest paid subscription the limit is one form and 1200 submissions per month.
- No dedicated user collaboration or admin control except for top two tier plans: Although you may share the details of each form you create with one or more of your team members and also share login and password details to access the forms via email for them to edit.
- No custom branding or form scheduling for the first two tiers.
- No logging of various versions of a form for user access.
- No option to categorize forms under various categories or folders.
- No Zapier integration: Many form apps integrate with Zapier, which gains access to Zaps to integrate with thousands of apps. It is missing in the case of FormGet.
Dashboard Sections and Options
The previous section of pros and cons gives a decent idea as regards the features of FormGet app. It provides an overall view of what’s good and what needs to be improved or added.
The user’s dashboard is an essential feature for any software. The dashboard is what pops up when a user logs in or opens a software; user identifies the software with its dashboard, and it defines the entire user experience for the software.
If the dashboard is overcrowded, too flashy or disorganized, it may put off some users. On the contrary, a functional and well-organized dashboard with all the sections well placed for user’s access is desirable. Not all users have the same preferences when it comes to presentation and organization of various sections, but a good dashboard should be a good fit for most user preferences.

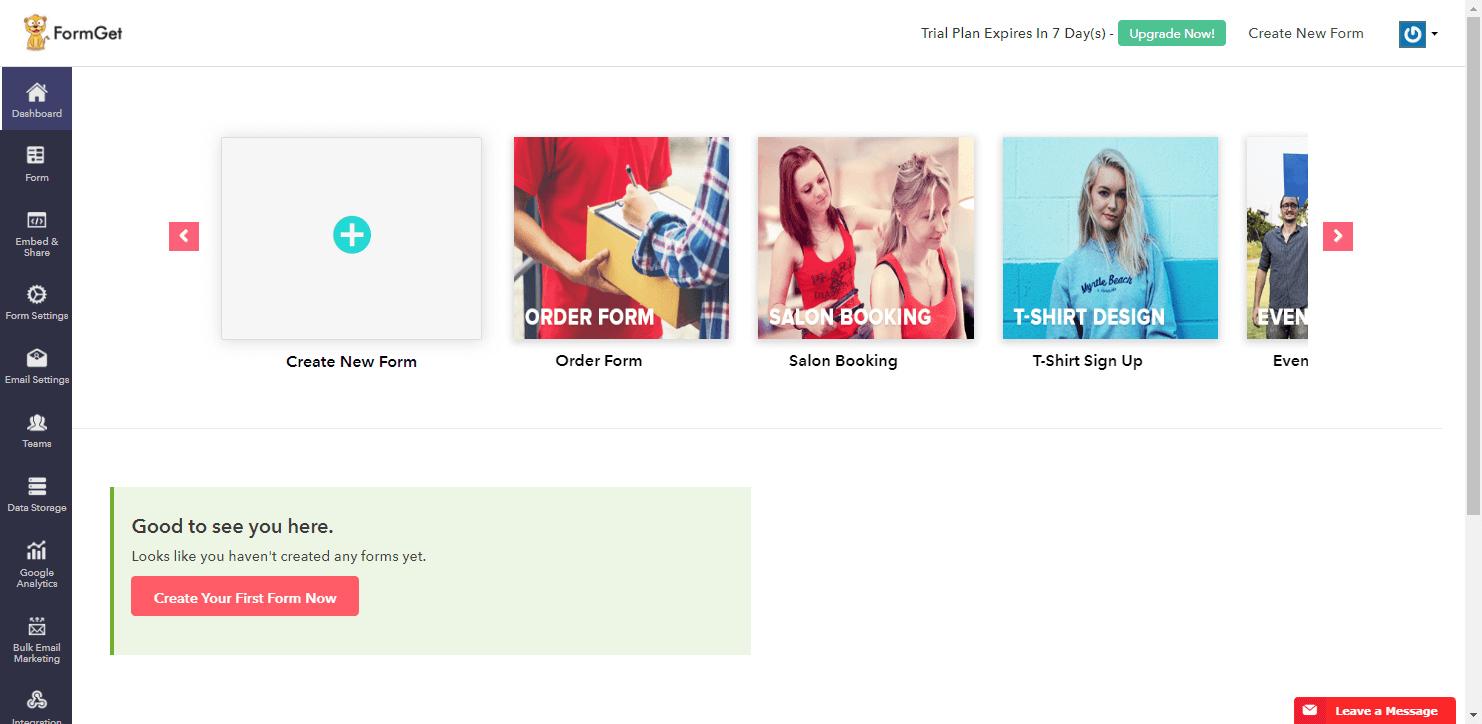
Shown above is the user dashboard of FormGet. The main features on the dashboard are the main side panel, the templates’ scroll panel, and the Forms gallery. It is much like a standard dashboard for modern SaaS software, so no major surprises here.
The FormGet’s side panel is the main menu of options in the dashboard.
It houses options, namely the Dashboard link, Form options, Form Settings, Embed and Share, Email settings, Payment Settings, Teams, Data Storage, Google Analytics, Bulk Email Marketing, and Integrations.
These menu options in the side-panel have settings options for notification Emails, Embed and share options, Form settings like connecting with Google Analytics, and settings for Webhook and Salesforce integrations, among others. Note that settings specific to forms apply to the selected form whose name appears in the textbox on the top.
The Forms gallery uses up to 65% of window space on the FormGet dashboard. It shows your forms as grid icons with easy access links to duplicate, delete, and edit the forms.
Also, there are options to rename, check submissions inbox, get embed code and go to form settings.
So forms gallery is your form storage and access area.
On top of the form gallery are the sort/filter and search bars. You can sort the forms in the gallery alphabetically or filter out recent entries from total entries.
The drop-down textbox shows the name of the selected form in the Form gallery. To choose any other form in the gallery, select from the drop-down which lists every form in the gallery.
We were unable to find categorization or folder options in the form gallery. This is a setback for FormGet because categorization and organization of forms are important, especially over time as the number of user’s forms increases. Most of the form apps, especially paid and even many free ones like Google Forms have options to categorize forms in various folders.
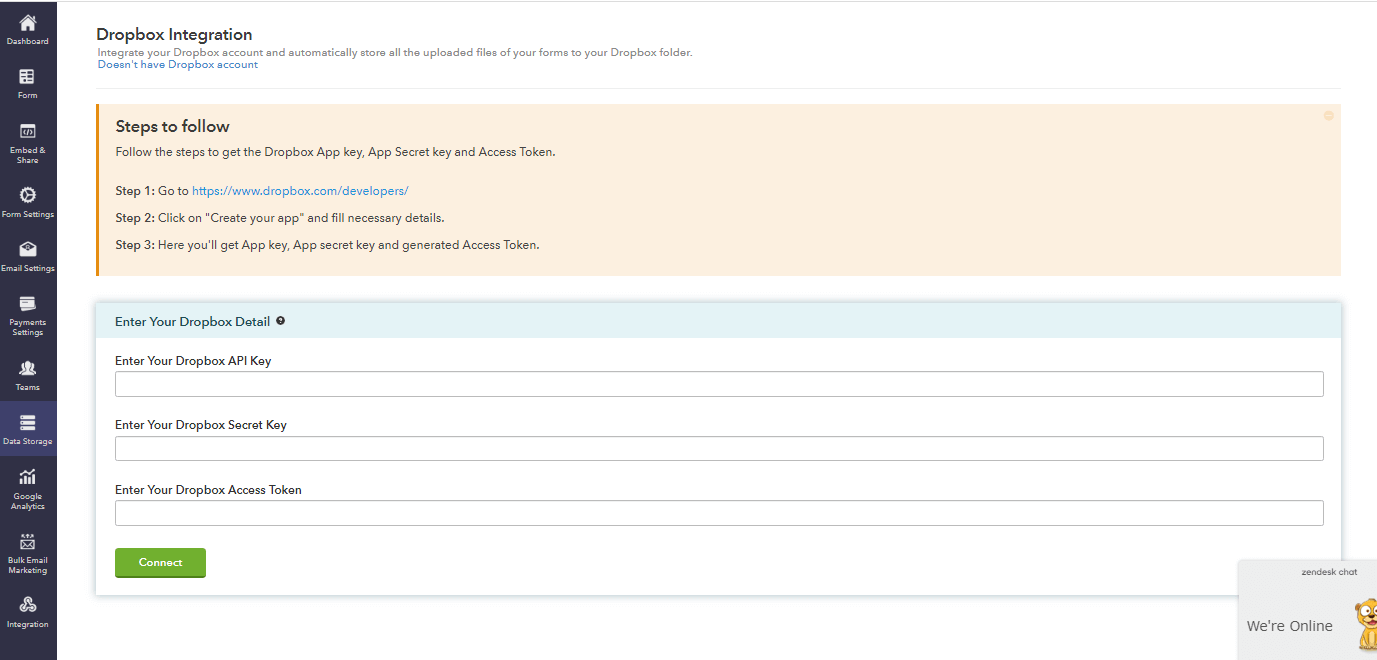
Under the Data Storage option in the side-panel is the option to link your FormGet forms to your Dropbox account. Doing so will automatically save your uploads to FormGet forms to the Dropbox. This leaves enough cloud/server space for your forms.
The dashboard has three links to create a new form: one on top left menu bar, one in the templates’ scroll section and one under the Form menu of the side-panel. You can use any of these to create a new blank form or choose one of the templates if you subscribe to higher plans.
The FormGet dashboard is all good, but the addition of folder’s option in form gallery to categorize storage is needed indispensably.
Templates
One of the significant reasons for the popularity of form apps is their form templates. A comprehensive collection of all kinds of forms, surveys, and customer landing pages is a hallmark of any form app.
With FormGet, templates are only available for use with higher plans, but you get to use them with your trial offer. To get a glimpse of what FormGet has to offer with its form templates, we can preview them.
The templates’ scroll section on the FormGet’s free trial dashboard has 26 templates besides the blank form template. Some of these are Party template, Event registration form, Travel Claim, Nutrition, Job assessment, Library form, Product evaluation, Worksheet, Crash Course, and more.
You can preview or clone the template to load it in the editor by clicking one of the two button links on the template’s display image in the scroll gallery.
The templates here are pretty basic and functional with a suitable design, color scheme, and typography. We previewed a few templates, and all share the same balance of content and design.
To incorporate a template as your form design base, click on the clone form icon which appears along with view form icon when you hover over a particular template in the templates’ scroll section.
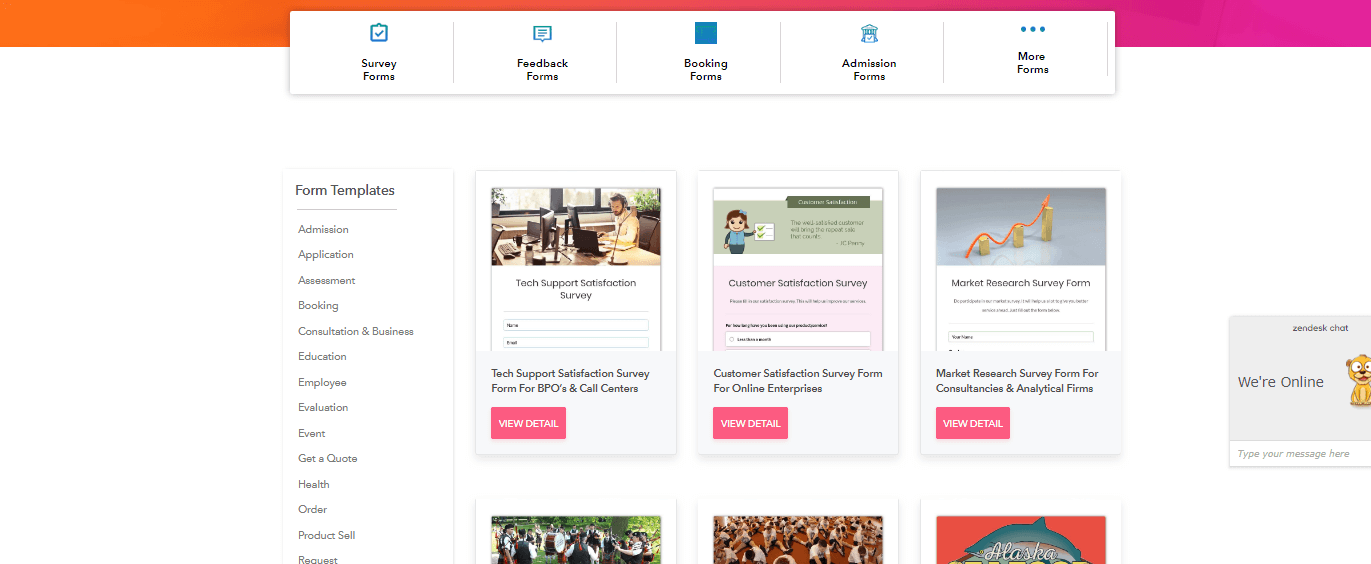
There is a Template menu link in the Form Editor window on the top right, which takes you to the main Template Gallery. The Template Gallery has a big library of templates divided into categories such as Survey Forms, Admission Forms, Booking Forms, Feedback forms, and More Forms link.

FormGet Template Gallery lists many more categories in the left pane. Each category has about four to eight templates for preview and use. Click on clone button to load the selected template into the FormGet editor window.
As is pretty evident, FormGet has a vast library of functional forms across categories to choose from, but they are only available with higher plans.
It would be nice to include some popular and often used templates for use in lower-end plans for FormGet. It would add to FormGet’s appeal, considering it is more affordable than basic paid plans of other form apps.
Now, we move on to content edition and theme setting in the editor.
FormGet’s Form Editor
An editor is integral of any form app as it is the interface for the user to add and edit question fields, headers, Intro text, payments section, and other blocks of the form page. Also, the editor has options to set properties for each form field or block and the entire form in general. The editor, along with form response management settings, is the figure of merit for a form app.
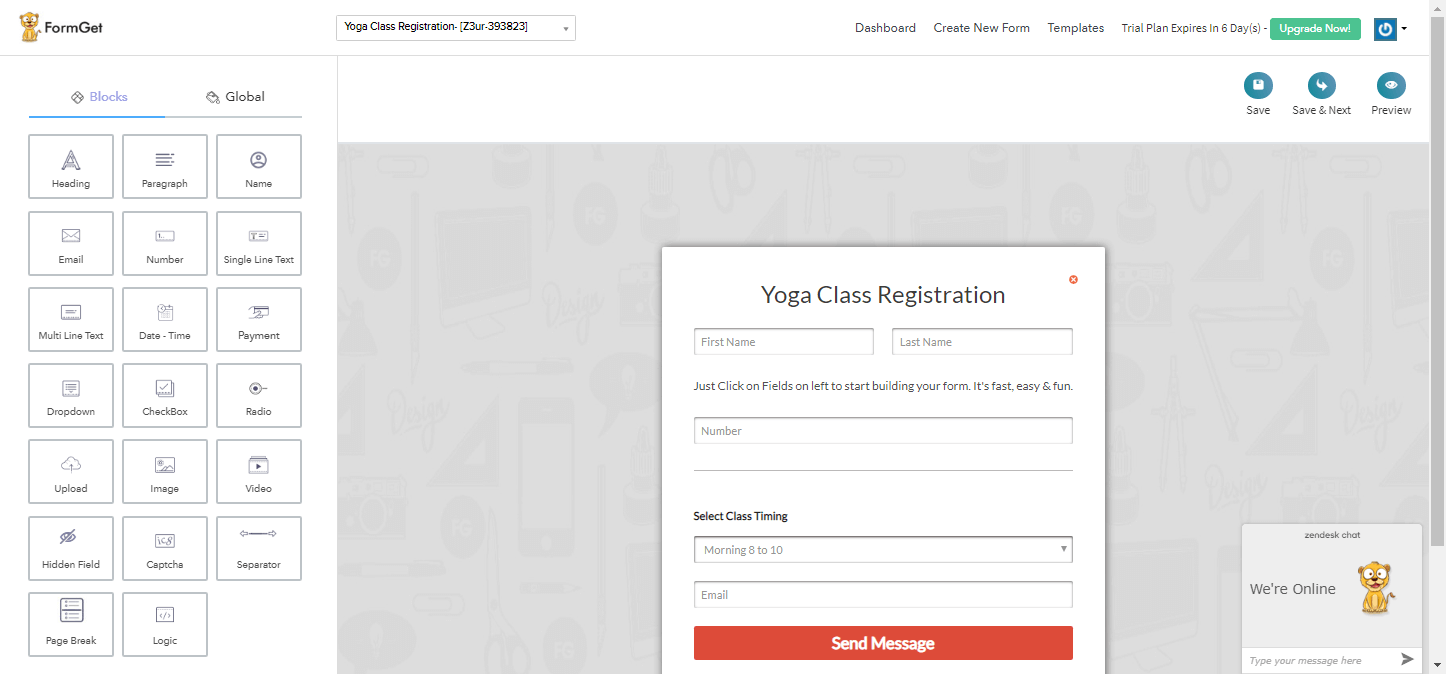
Given below is a snapshot of the FormGet editor window.

The main sections here are 1) FormGet navigation menu with links to Dashboard, Templates gallery, Upgrade, New form, and Account settings avatar; 2) Editor menu with options of Save, Save and Next, and Preview on the far right; and 3) The left side-panel of options with categories of Blocks, Design and Global.
To add fields to your form page, click on the Blocks tab in the editor’s side-panel. Under here is a grid of all the available form field options. There are in total 20 form field options here including Heading, Paragraph, Name, Date-Time, email, Number, Single-line text, Multi-line text, Payment, Dropdown, Upload (file), image, radio, and more.
To add a particular field to your form page, select it from the side-panel or drag and drop it to the desired location. You may rearrange the order of form fields by selecting and dragging them over and up or below each other.
To change the properties of any field, select the desired field in your form space of the editor. Selecting a field will show design properties for that particular field under the Design tab in the side-panel.
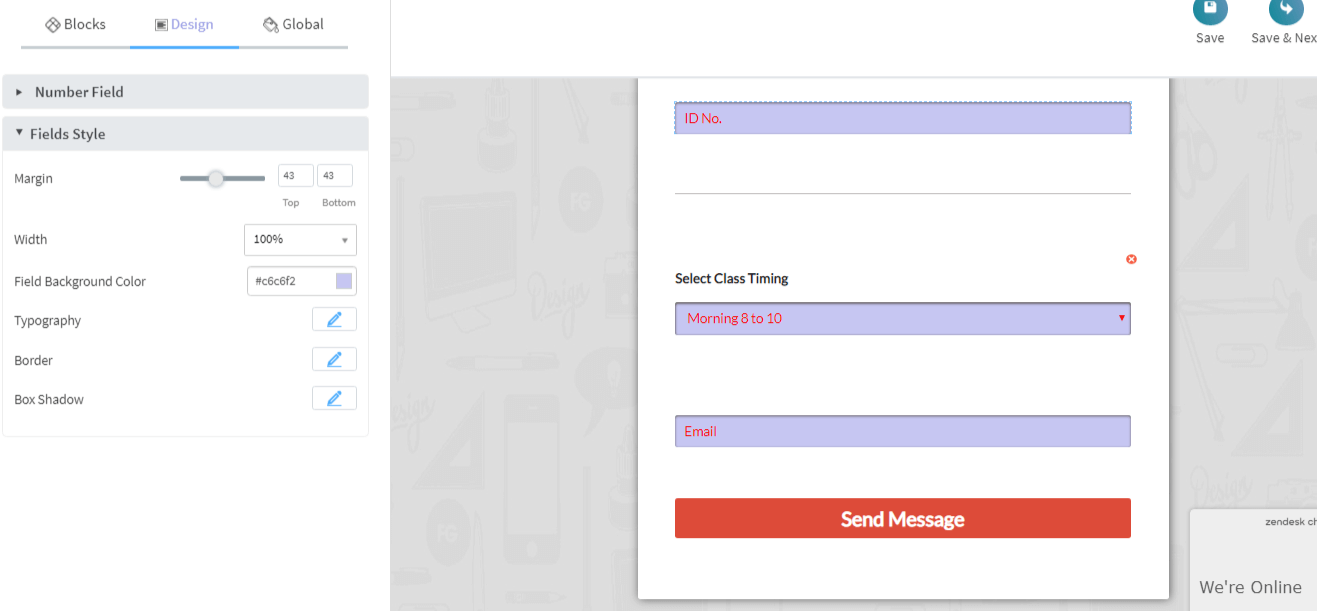
For example, upon selecting a Number field in your form, the Design tab in side-panel shows the default design options under two headings, namely Number Field and Fields Style. The options under Number Field are that of field label, instruction, Max length, and required check-box to set the selected field as a required field. The user can change the default values to the desired values for each option.

Similarly, the options under Fields Style header are to set top and bottom margin, width in percentage, Field background color, Typography, Border and Box Shadow.
Among the Design settings for each field/block is given its Pre-fill key which is used to pre-fill the answer to that field before generating the form URL link. The instances of use for pre-filled links include when responses to some fields are known a priori, chaining of forms, chaining between form pages or form sections, or duplication of fields.
This is just an example to show the nature of options available to configure the form fields. The Design options for different fields will change based on the type of field – it will have different options for Multiple-choice field, Date-Time field and other fields.

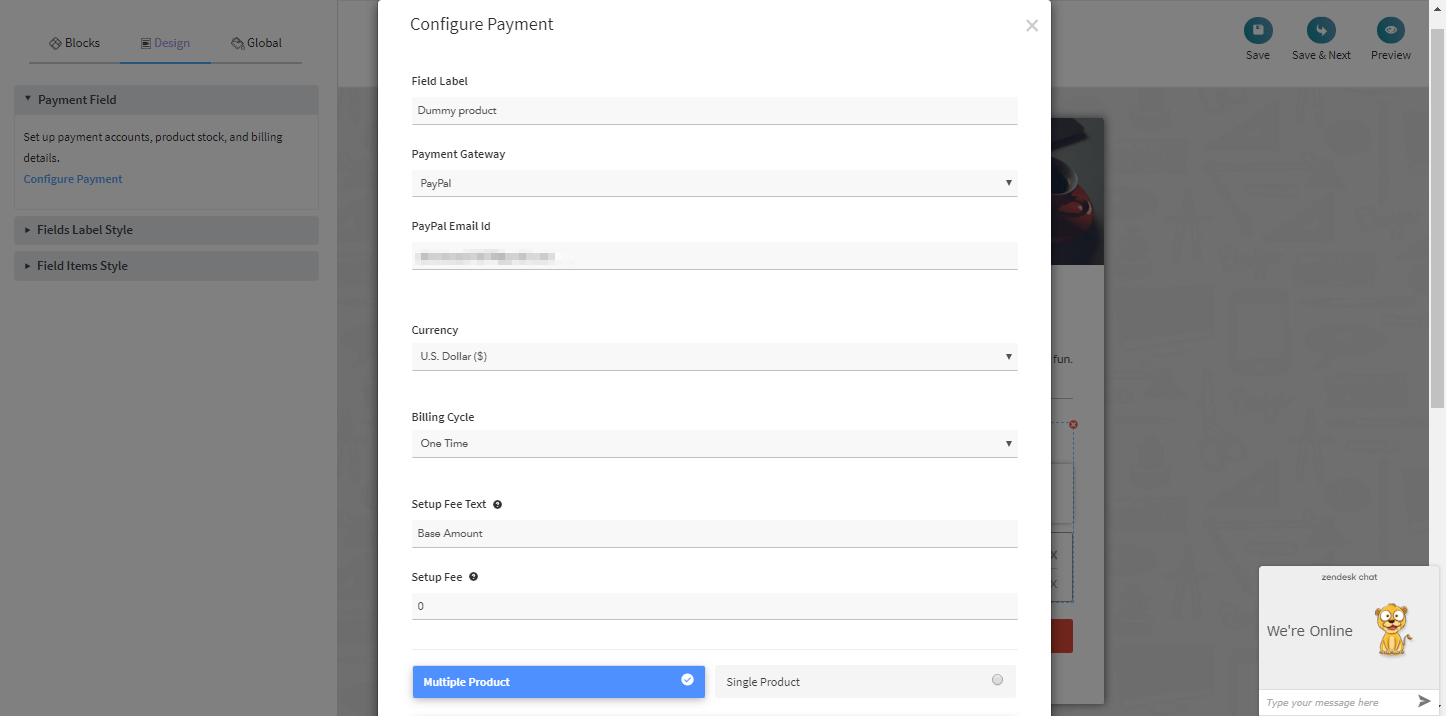
When you add a payment block to your form, the design tab of editor’s side panel shows options for configuartion.
Here you can name the label, products, set prices, choose the currency, stock quantity, and choose PayPal, Stripe, or both gateways for payment, among other options. You must add your gateway account details to save the payment block to your form.
Form-wide design settings can be applied by clicking on the Global tab in the side panel. It has options divided into categories like Themes, Layout, Header, Form, Fields Label Style, Fields Style, and Fields Item Style. You can choose to overwrite the individual field settings and define the mentioned standard form-wide settings under Global tab.
A point to note is that you may change the default form theme by selecting any of the listed themes in the themes section under the Global tab of editor side-panel.
Currently, in the trial plan, there are 18 listed themes in this section, but there is no option to import themes or saving them. Form apps like Paperform and others provide such options, so FormGet should work on adding them.
The main findings from the brief overview of the FormGet Editor are that it is easy to use drag and drop the fields, and select and choose the configurations style form editor. It has almost all the form fields needed to create primary contact forms, customer surveys, and even payment forms. But it is not on par with the variety of fields offered by some other form apps like 123FormBuilder.
Also left out is the feature to add custom HTML blocks to the forms, and CSS to design themes, basically lowering the points for FormGet in customizability.
Form and other settings options
As is well known, a hallmark feature of a form app is its form settings which define what happens when the respondent submits the form. It includes the notification, payments, viewer redirection, and response storage and analysis settings.
The more powerful the in-built options are for form settings, the more advantageous it is for the user. This section of settings is what helps bring in more customers and put the form responses to work toward the user’s end goal. So, it’s vital for form app must keep updating these options.
To apply form settings to your forms in FormGet, click the Save and Next button on the top right in the editor menu. This redirects you to form settings options in the dashboard side-panel. From here on, you can apply all the settings from the main side-panel options of the dashboard. The first group of settings options is form scheduling under form settings.
Form scheduling has options to activate or deactivate the form according to time, set start and end dates for form submission, and customize form unavailable message. Unfortunately, you can only schedule your forms with higher plans of FormGet.
This is another drawback for FormGet as many form apps offer scheduling in their initial and free plans. One can even schedule his/her Google Forms, which are free.
The next set of options is to set canned emails or predefined replies upon form submission. This section has some replies with default messages like Customer not responding reply and others which can be selected and edited. Also, the user can add custom replies and edit them.
Canned replies section is useful to define all your standard email replies for various standard cases all at once instead of doing for every message under the different settings option. Other form apps can also use this approach to let the user define all email messages under a single section of setting options.

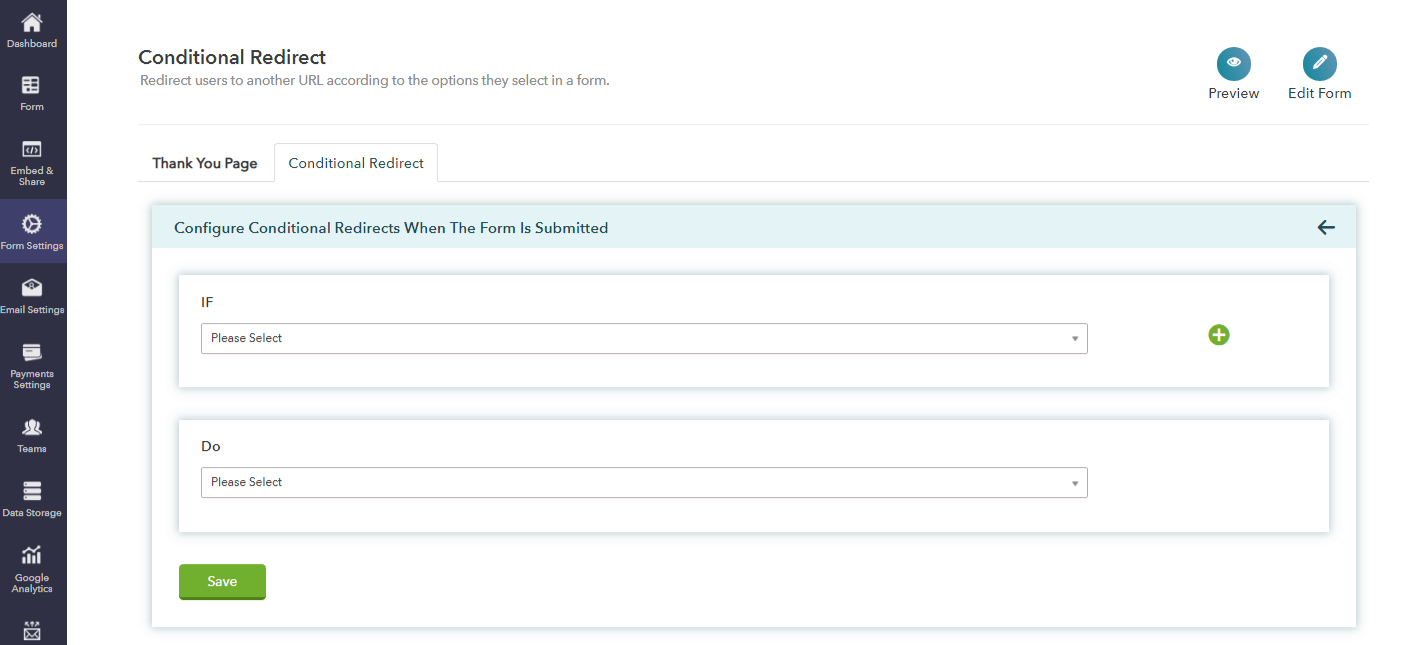
The next set of options are for Thank You page and Redirects. Like many other form apps, here you can customize the form’s success or thank you page and add conditional redirects based on user responses.
FormGet only allows editing thank you page message text and its font properties. Unlike some other form apps, design themes and custom CSS options for the success page are not available in FormGet, but you can add images are not available in FormGet.
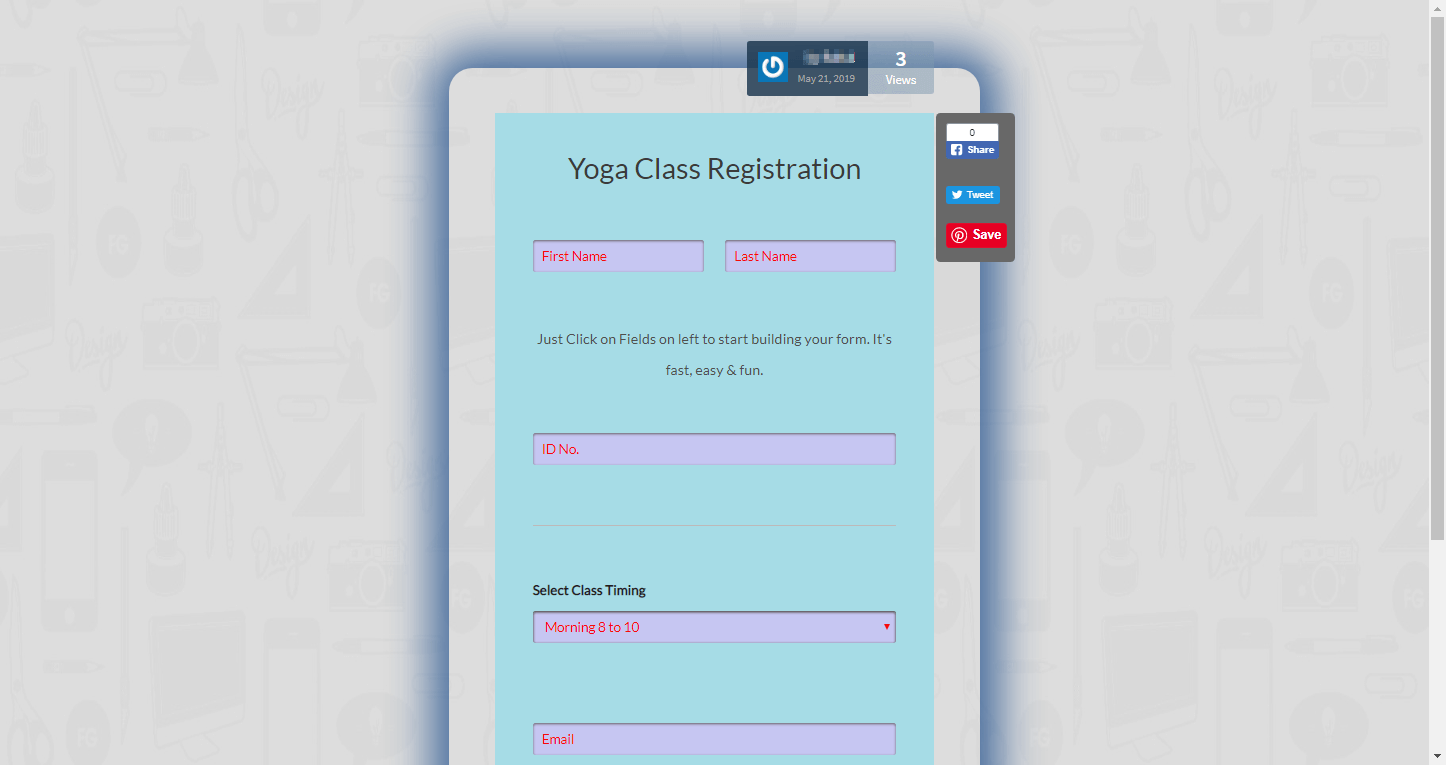
The next option set is for social icons and form preview settings. Under here are radio checkboxes to show social icons and your FormGet username and no. of form views on the form. Choosing to show these options adds them to your form – username and form views on the top right and social icons on the top right on the right side of the form.

This is a feature that few form apps provide and can be used by respondents to share your form via their social media. It is useful as it can get you more views and responses.
The next menu of settings after form settings on the FormGet side-panel is that for Email settings. The option sets of settings included under Email section are Email Notification, AutoResponder, and SMTP settings.
It is again important to define email settings such as email Ids and conditional emails to make sure the workflow for forms is maintained. Not only notifications to respondent and form creator but also to other team members or persons for approvals is essential. It also matters that the email is sent to the right person in various cases; for this conditional logic is employed by some form apps.
FormGet provides an option to define your email on which to send new response notifications upon each new submission. You can also add Ids to Email Recipients List.
Plus, you can switch on the option to mention a point of contact link with the notification email to know the channel of the respondent’s access to the form. This will help you to analyze which channel gets your form the most traffic and make future strategy in accordance.
Next, under the AutoResponder section, you can set on or off and customize content for six predefined auto responses.
Under the SMTP tab are the options to define the properties for your own SMTP server instead of FormGet server to manage your emails. You must select from a drop-down of SMTP server list which includes Default (FormGet SMTP), Gmail, Hotmail, MailJet, MailGun, and a few more. Also, you can choose from security protocol for your emails from TLS, SSL, or none.
Next, in line of FormGet’s side-panel settings menu is the Payments settings section. This Dialog box will display a No payments block disclaimer if you have not added a payment block to your form. If so, there is a link to add one provided here.
The payments section has only the option to disable one of the gateways if you had chosen to have both PayPal and Stripe for a particular form.
The payments options with FormGet are lackluster. Firstly, it offers only two payment’s integrations, namely PayPal and Stripe; and second, there are no conditional pricing and discount coupons options.
Other form apps provide the mentioned options along with many payment gateways for various locations around the world.
One feature that FormGet provides even with the basic plan that many form apps don’t is a collaboration feature. This can be accessed from the Team tab in the FormGet dashboard’s side-panel.
It has setting options to invite people to access any form via email. They will be sent a unique password to login to FormGet and will get the same level of access to the selected forms as you.
The problem is that you must specify individually for each form, the email Ids of the persons you wish to share them with. Also, there are no inter-sharing or user management features.
So it not a full-fledged Team feature per se.
Storage, form sharing and form data analysis
Moving on, let’s have a look at FormGet’s storage, publishing, and response data analysis options. These options are functionally very important as merely creating forms and setting its parameters will get us nowhere.
To get the best from our forms, we must publish them through appropriate means on popular platforms, store files, and analyze the form’s response data to get customer preferences and trends.
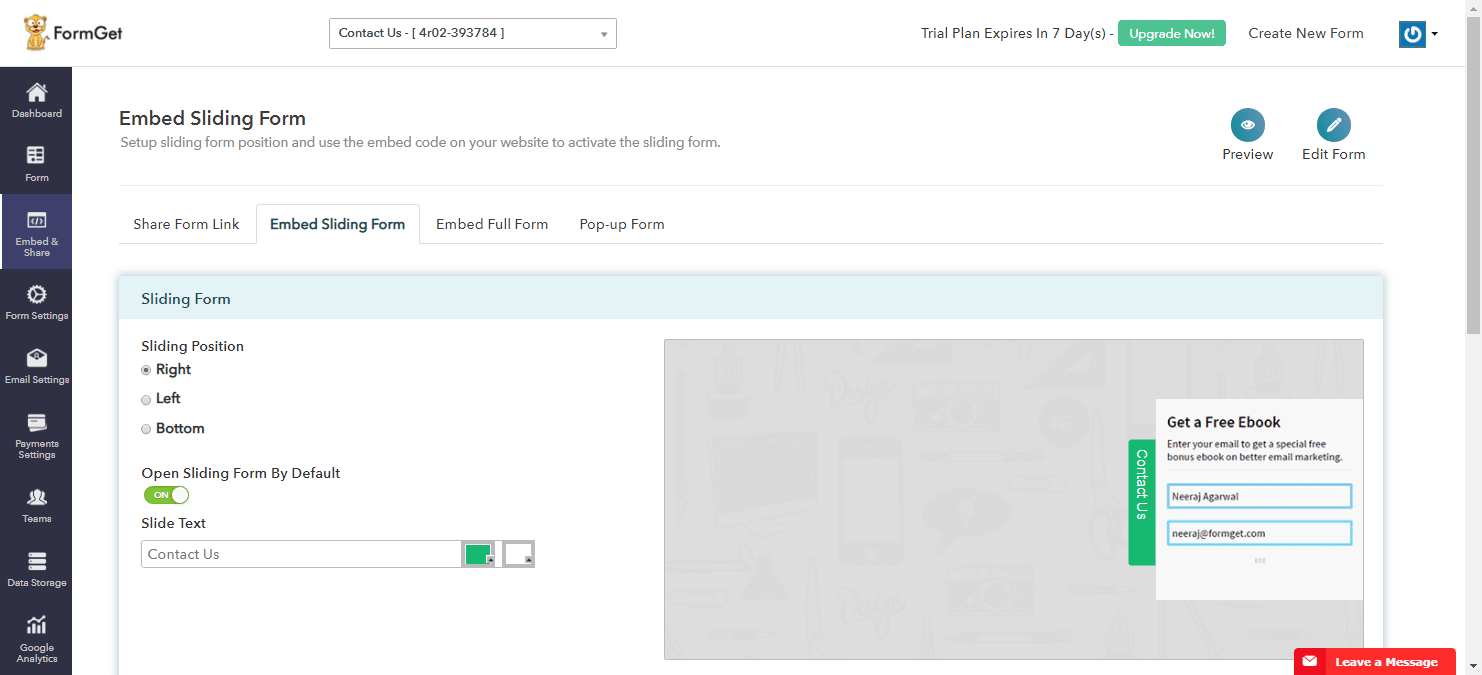
To publish your forms in FormGet, save them and then go to the Embed and Share tab of the dashboard side-panel. It has four options to publish your forms – Share form link, Embed Sliding Form, Embed Full form, and Pop-up form.

It has links and codes for each of the listed option, and WordPress shortcodes for each option similar to other form apps. Here too, like some other areas, the absence of any significant integration for direct sharing is felt.
Talking of integrations, FormGet offers to link it with your Dropbox account to store uploads related to your forms. To do so, go to the Data Storage tab in the main side-panel and follow the mentioned steps as seen in the image to link FormGet to your Dropbox.

Also, you have an integration with Google Analytics to track the number of submissions, lead conversion, and generate other reports for your forms. For this to work, you need to add Google Analytics tracking Id for each form individually.
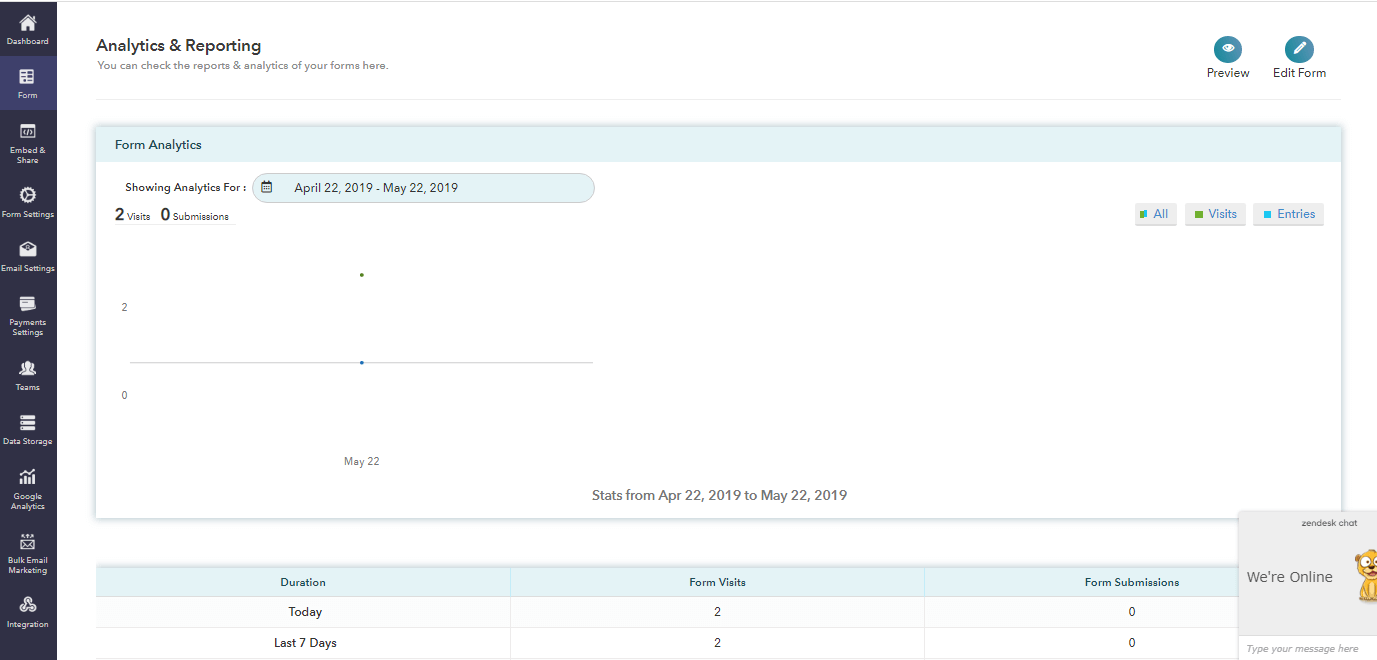
As far as in-house analytics tools are concerned, the first is Submission Inbox for a particular form under side-panel’s Form tab or from Forms gallery. For detailed analysis, go to Analytics option of the Form tab in the side-panel of FormGet dashboard.
Here you will find overall visit and submissions analysis for the current month in timeline form. You can change this to show details of any other month or for today, current week, last week last six months, etc. from the drop-box. Under the visits and submissions timeline is tabulated data, as shown in the image below.

There is no option to customize and download reports as PDF or .CSV files. Thus it is safe to say that the data analytics are fundamental, and here also there is no integration except Google Analytics.
Email Marketing and other integrations
One area where FormGet has ample integrations is email marketing apps, the first being MailGet available with Pabbly account. Others in this list are Mad Mimi, MailChimp, GetResponse, iContact, Campaign Monitor, and Active Campaign.
There is a dedicated tab for email marketing in the side-panel. To connect the form to any of these, select a particular app from Bulk Email Marketing menu and enter ID and API key details, save settings, and you are good to go. Click on appropriate links wherever provided to get your API keys.
All these integrations add your form leads to your respective email contact lists, and you can send them emails with offers and so on.
Now, under the Integrations tab are the two options, namely Webhooks and Salesforce. The Webhooks section lets you enter your Webhook URL to send submissions to your endpoint. It may be your website or any data app you use. You can add different Webhooks for individual forms, but you have to repeat the process for every form.
Salesforce tab opens up a dialog box to enter a username, password, and security token to store all of the FormGet form data in your Salesforce account. This adds another storage space for your form data if you happen to have a Salesforce account.
Help section and some miscellaneous details
Every software or application has a help section for the user’s reference and queries. The new trend is that of video tutorials.
To access help in FormGet go to Resources under the profile avatar on the top right corner of the dashboard. It redirects you to the help page which has a quick overview video titled Getting Started, a Video Tutorial section of a few YouTube channel help videos and a documentation section.
Live chat assistance is also available in the software. Although a rep may not always be available, you can send a message and will surely get an honest reply.
Also available on the FormGet website is the Contact Form option to send a query and email ID for emergencies.
The noteworthy point is that features like templates, Custom Email Notifications, Custom Branding, Form Scheduling, Accounts management, and Priority support is absent for two lower-end plans. Also, the limits and caps for the no. of forms or submissions per month is very tight for low-end plans making them less appealing.
You can always find the Preview and Edit buttons on almost all pages to view and edit your form.
Conclusion
After having provided a detailed discussion about FormGet application, it is only fit to summarize the main features and drawbacks, and analyze its feasibility as an alternative to many popular form apps like Formstack, Wufoo, 123FormBuilder, Google and Microsoft Forms, and others.
Starting with a good point, we would mention that FormGet is available as dedicated application software for Mac and Windows along with MailGet. MailGet Bolt and Subscriptions as part of the Pabbly software suite. But it does not offer mobile apps for quick form creation and managing responses.
Although affordable, the lower-tier plans of FormGet are far short of features and full of limit constraints to provide any tangible value.
FormGet lacks many tricks like form version history, HTML field blocks and custom CSS for form themes, and Thank You pages, custom pricing, and coupons, etc.
There seems to be a lack of integrations except for email marketing tools for every section. For example, it offers only two payment gateways to accept payments while its peers have many more options.
It does not have a Zapier’s integration, thus missing out of 1000s of Zap integration that come along.
Lastly, we would say that we see no reason for anyone who does not use Pabbly’s subscription management and email marketing software suite to use FormGet as his/her dedicated form app as it does not offer anything unique that might strike with the user.
The FormGet form app needs to go through an overhaul of in-built tools and integrations to provide value for money. If able to do so while maintaining affordability, it may prove to be a viable alternative to the more established form apps.






Leave a Reply